
Discover 10 inspiring homepage design examples for modern web design in 2025. Learn tips for crafting the best homepage designs that engage and convert.
A homepage is a digital storefront—it’s often the first impression a potential customer gets of your brand. By 2025, website homepage design has become even more sophisticated, focusing not only on aesthetics but on functionality, user experience, and conversion. For web designers, small business owners, and marketing professionals, understanding how to craft an effective homepage is vital for staying ahead.
This blog dives into the ROI of homepage design in 2025, clear steps to start designing, the benefits of a well-thought-out homepage, and 10 real examples of homepage design that nailed it this year. Plus, you'll gain actionable tips to elevate your own brand’s digital presence with a compelling homepage.
Investing in great homepage design may feel like a big commitment, but the returns speak for themselves. Here’s why it matters more than ever in 2025:
Research shows that users form an opinion about your website in just 0.05 seconds. A clean, visually appealing, and intuitive homepage can immediately capture attention and build trust.
With smart homepage elements like clear CTAs (Call-to-Actions), concise messaging, and interactive visuals, brands are experiencing conversion rate boosts of up to 20%-30%.
Modern homepage designs aren't just about visuals—they integrate streamlined code, optimized images, and fast load times, which all play a role in boosting search engine rankings.
Takeaway: An effective homepage bridges the gap between first impressions and long-term customer engagement. Your investment doesn’t just beautify—it drives results.
Designing a homepage that engages and converts starts with understanding its purpose. Ask yourself these key questions before starting any design project:
Are you targeting professionals, shoppers, or casual browsers? Tailor your design and messaging accordingly.
Whether it’s signing up for a newsletter, purchasing a product, or scheduling a consultation, guide users toward this goal with clear navigation and action-oriented CTAs.
Highlight your value proposition front and center. Why should someone stick around rather than click away?
By answering these questions, you’ll set the foundation for a design that works for your audience and aligns with your business goals.
Crafting a standout homepage delivers more than just an aesthetic boost—it provides tangible benefits that impact your brand's performance.
A well-thought-out homepage ensures visitors find what they're looking for without frustration. Clear navigation menus, intuitive layouts, and concise content are the backbone of great UX.
Visual consistency with your logo, colors, and typography portrays professionalism and builds brand recognition.
Interactive elements like videos, animations, and personalized CTAs ensure visitors stay longer and explore further.
With over 60% of web traffic coming from mobile devices in 2025, mobile-friendly homepage designs have shifted from being optional to mandatory.
Looking for homepage design ideas? These examples are redefining what great homepage website design looks like this year:

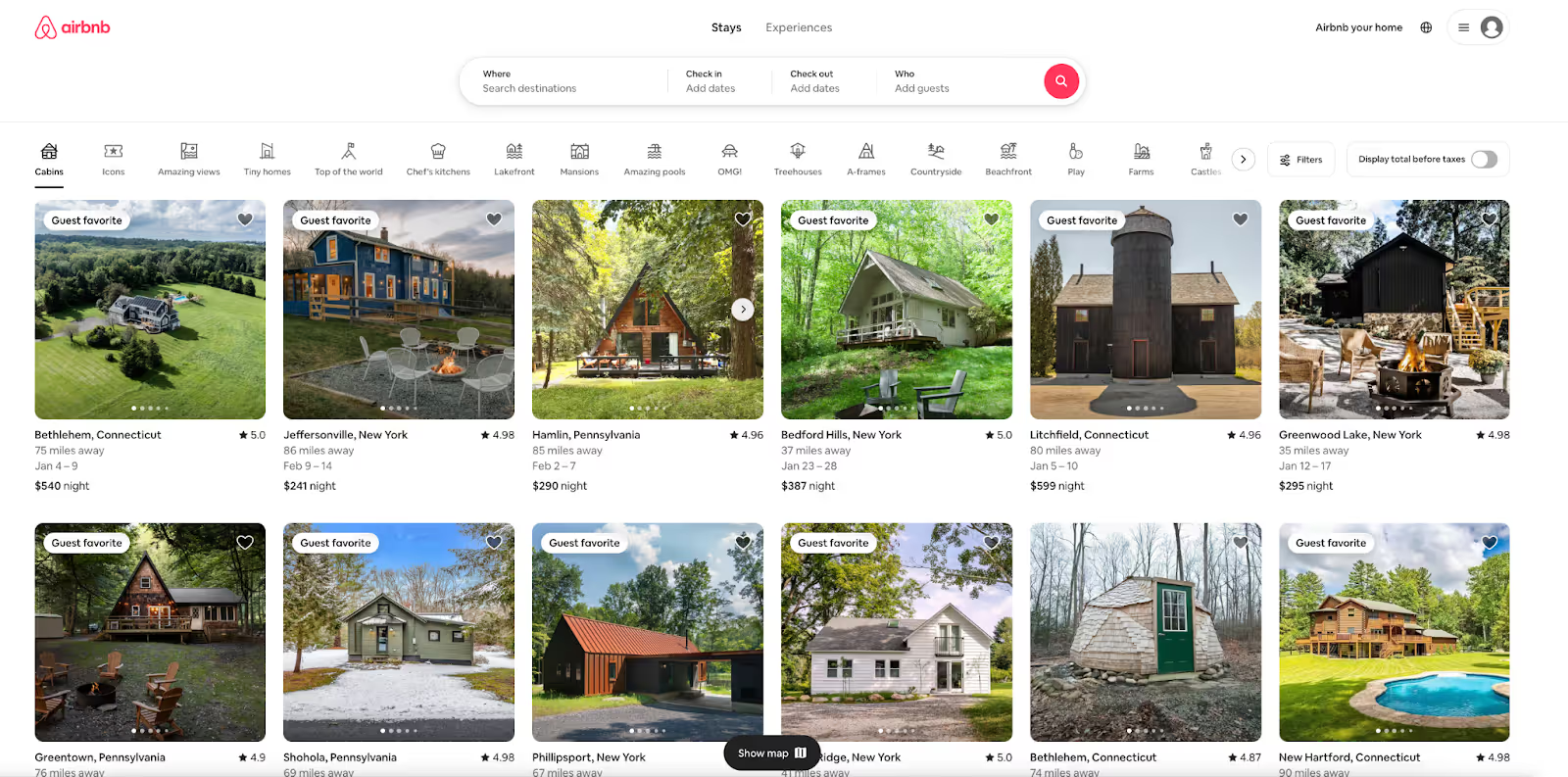
Minimalism meets personalization in Airbnb's design. The platform highlights stunning property images that capture every detail, while offering tailored recommendations based on your preferences and past searches. Its intuitive search bar works seamlessly across devices, making it easy to find your perfect stay whether you're on your phone, tablet, or desktop. With a clean interface and personalized approach, Airbnb ensures a smooth and enjoyable user experience from start to finish.

Its clean, white design creates a minimal and distraction-free interface that immediately directs attention to a single, prominent call-to-action: “Sign Up.” By eliminating unnecessary elements, this focus-driven simplicity ensures users aren’t overwhelmed and can quickly understand what action to take, cutting through the noise and enhancing clarity.

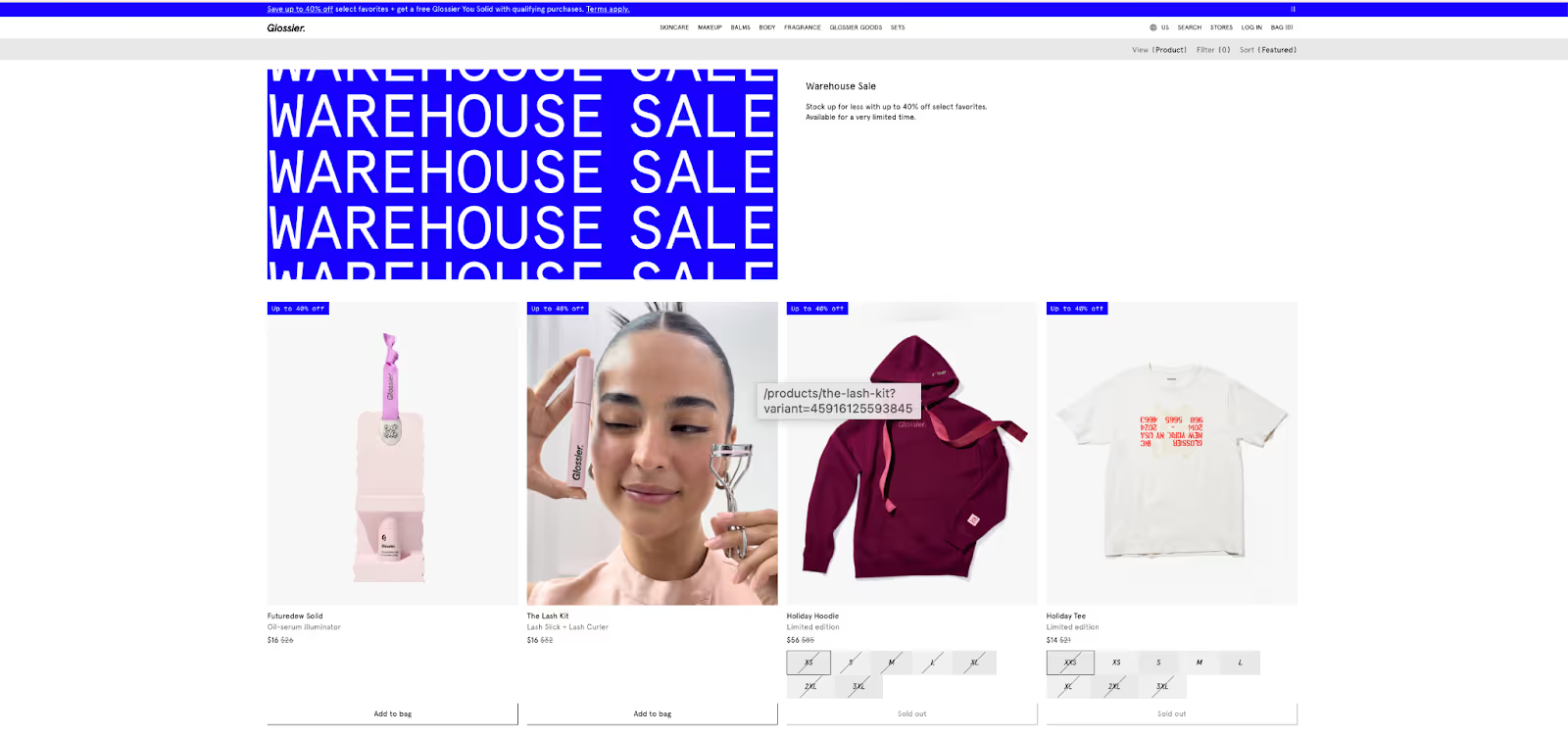
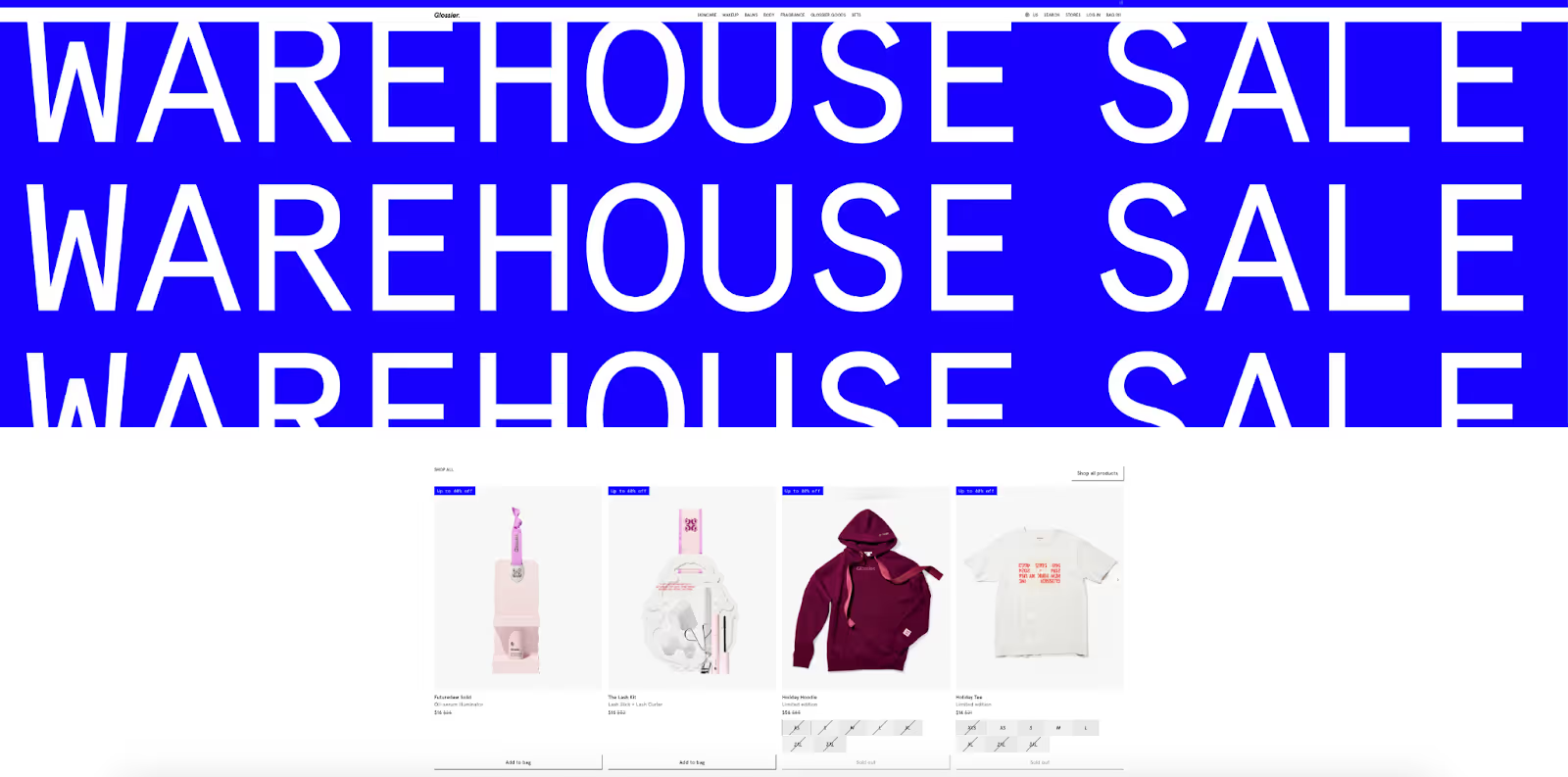
Glossier masters modern aesthetics with bold product imagery, clean fonts, and seamless scrolling sections that perfectly balance branding and conversions. Their website design highlights simplicity and elegance, drawing attention to the products while providing a smooth, user-friendly experience. Every element, from the choice of colors to the intuitive navigation, is crafted to reflect their brand identity while encouraging engagement and sales.

Nike's 2025 redesign introduces a cutting-edge digital experience, featuring dynamic motion graphics that bring their brand story to life in an engaging way. The platform also incorporates personalized product recommendations powered by advanced algorithms that analyze user browsing behavior. This seamless blend of storytelling and e-commerce aims to deliver a more immersive and tailored shopping experience, catering to each customer’s unique preferences and needs.

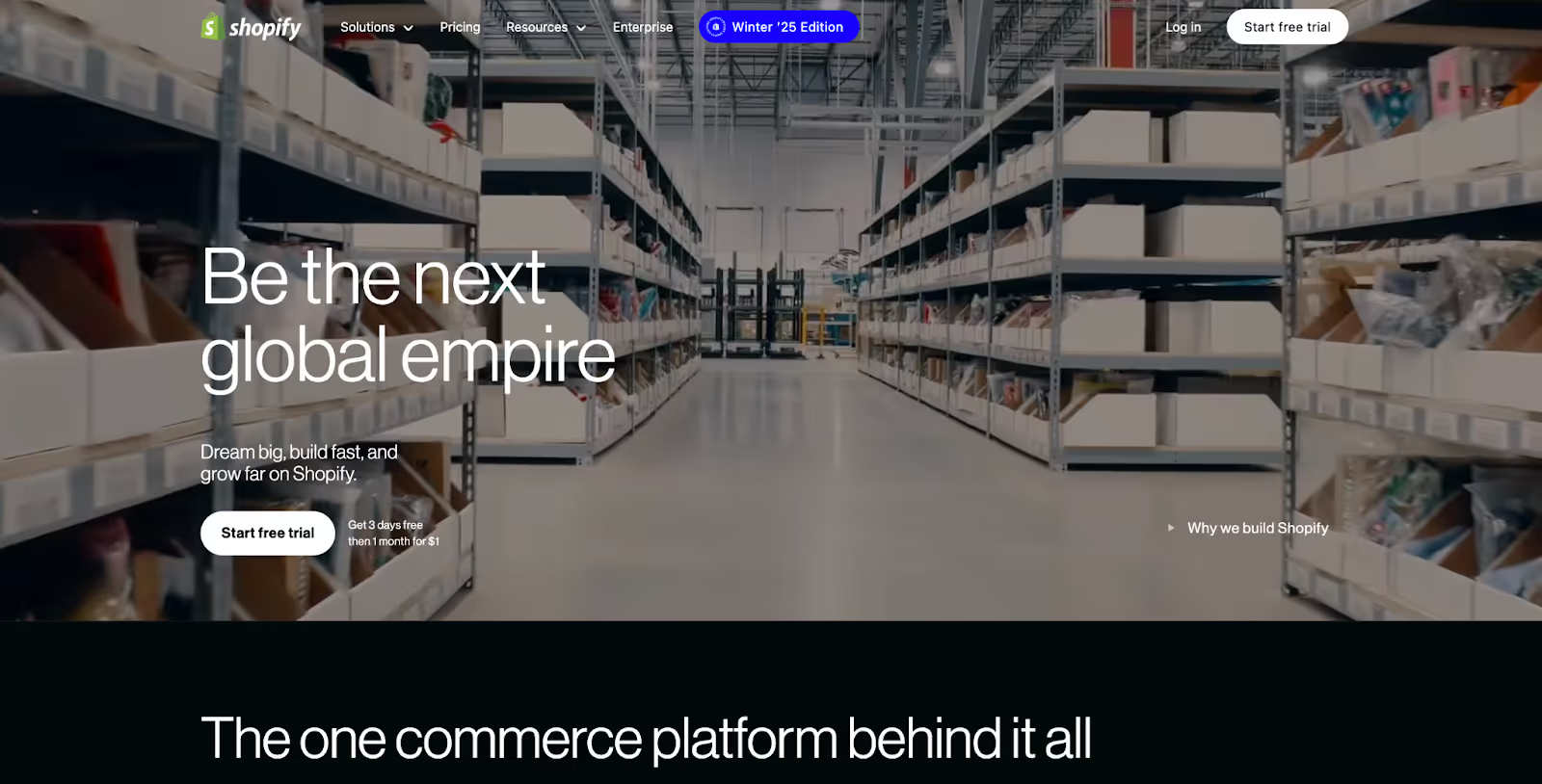
A homepage that feels like a dashboard! Shopify seamlessly integrates live demos and real-world success stories to immediately showcase its value. By highlighting how businesses thrive using its platform, Shopify creates an engaging and informative experience that inspires confidence and motivates potential users to get started.

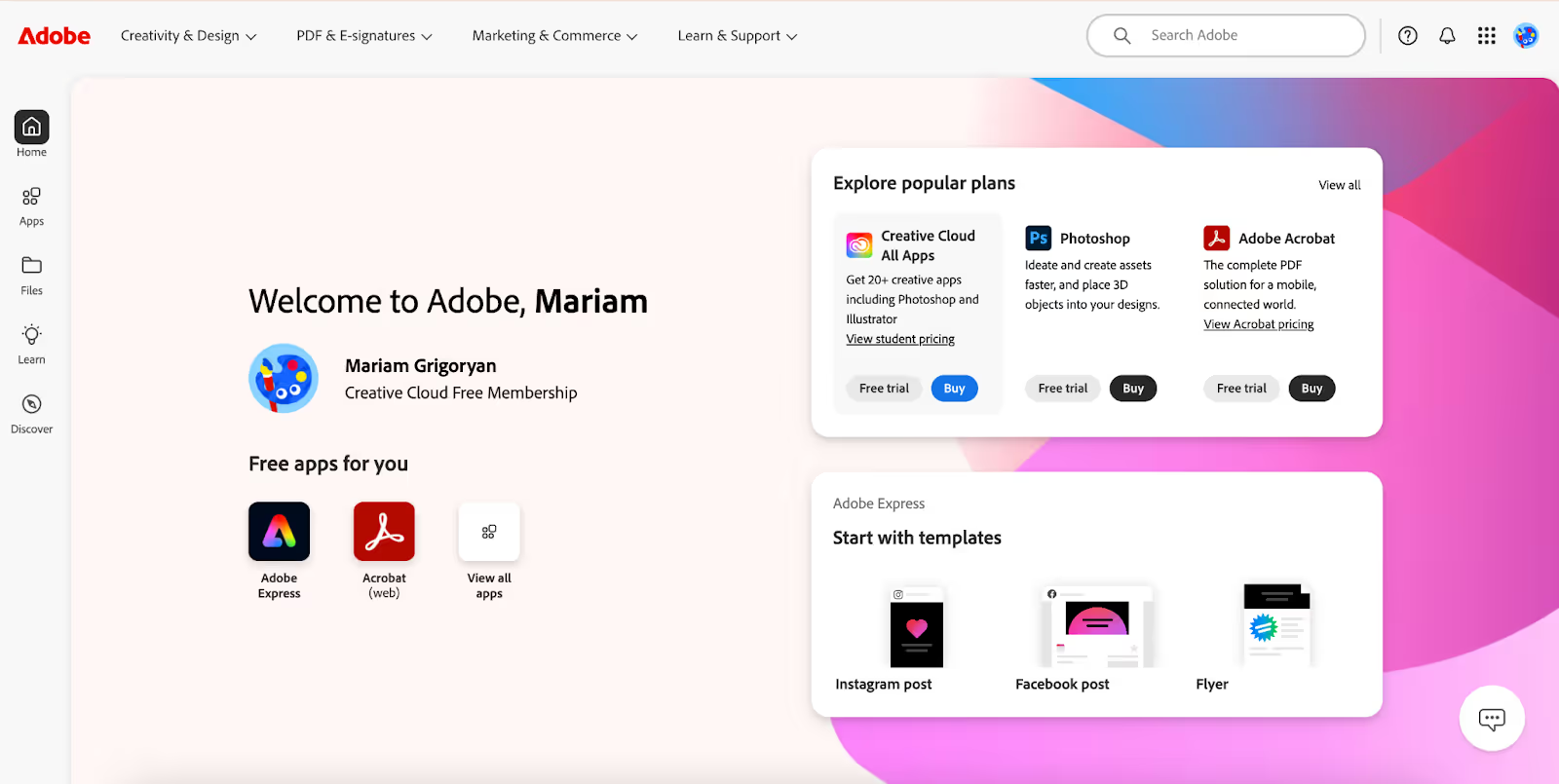
Bright colors, interactive scrolling, and video snippets make Adobe’s homepage a hub of inspiration for designers. Each element is carefully crafted to showcase creativity and innovation, offering a visually stunning experience that reflects the brand's commitment to empowering creators. The seamless layout and engaging visuals invite visitors to explore Adobe's tools and resources, sparking ideas and encouraging creativity.

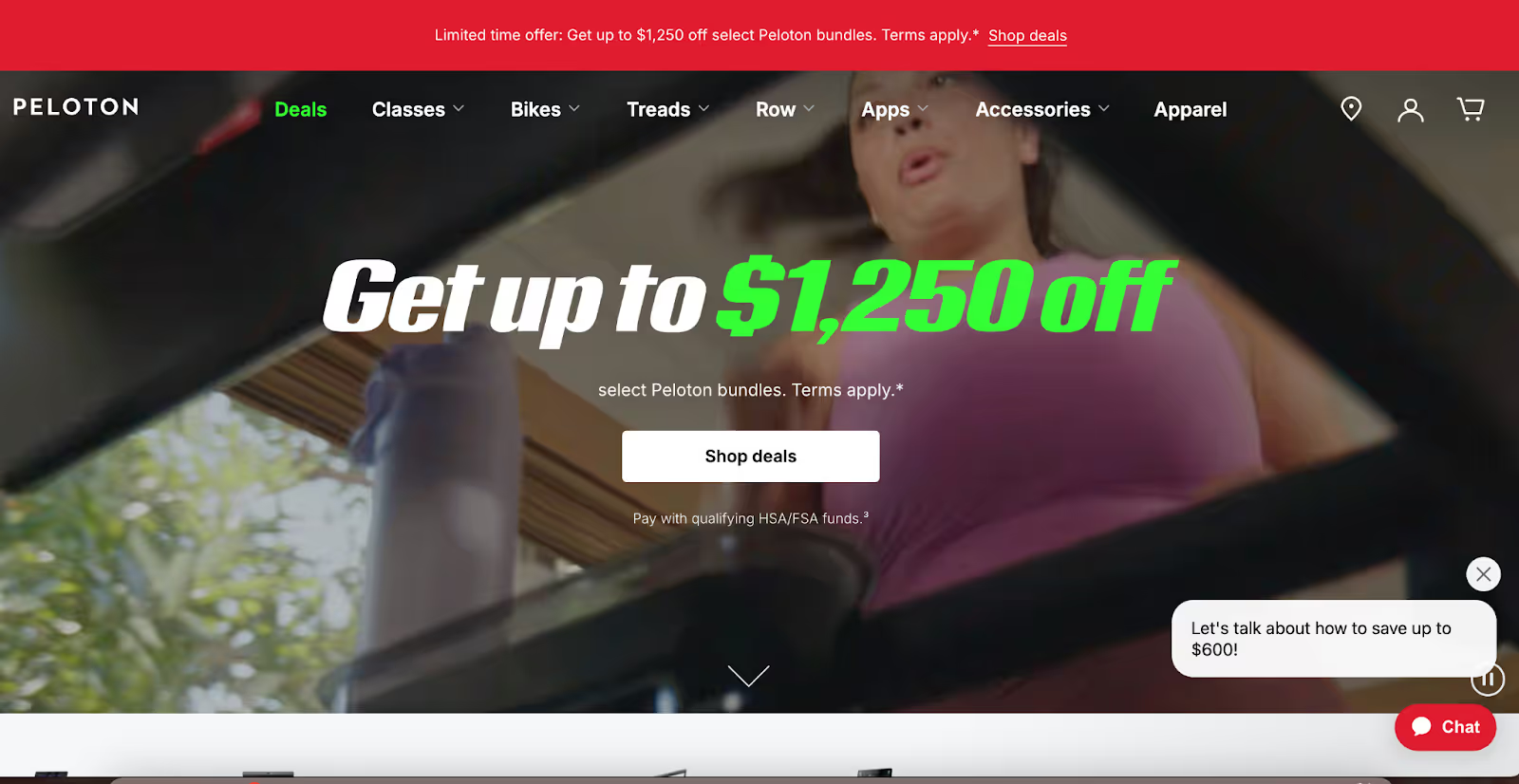
Peloton’s homepage draws users into its brand story with full-screen videos that showcase its products in action, from intense workouts to community-focused experiences. Compelling testimonials highlight the positive impact on users' fitness journeys, while sleek and strategically placed product CTAs make it easy to explore and purchase. The design seamlessly blends inspiration with functionality, creating an engaging and immersive experience for visitors.

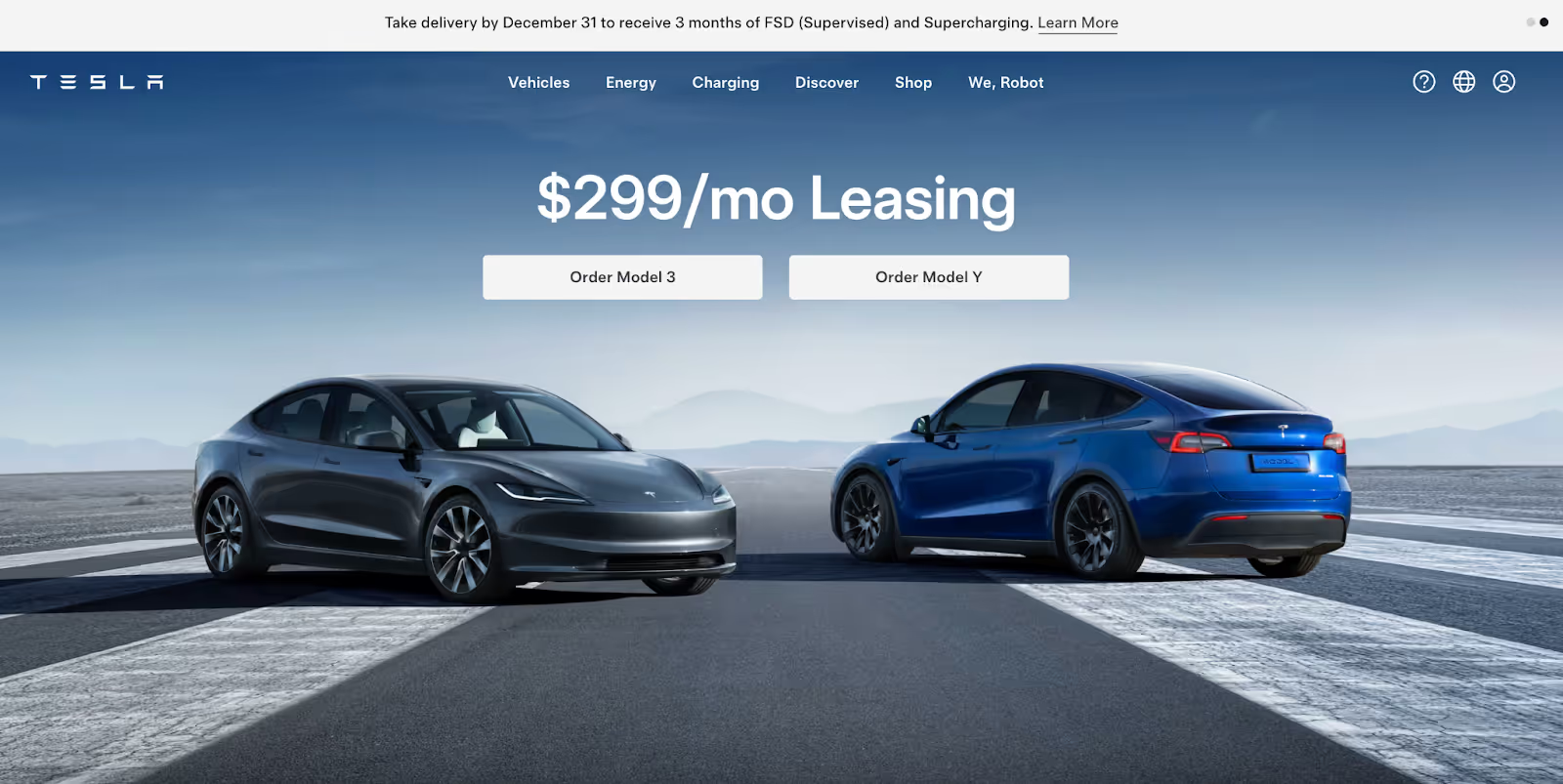
Tesla exemplifies futuristic sophistication through its clean and innovative website design. Its sleek homepage features high-quality, visually striking imagery that immediately captures attention, paired with minimal text that gets straight to the point without overwhelming the viewer. The layout focuses on simplicity and elegance, guiding users effortlessly with a single, impactful call-to-action (CTA) that drives engagement. This design approach reflects Tesla's commitment to innovation and user-centered experiences.

Rich, immersive photography paired with seamless and engaging storytelling makes National Geographic’s homepage stand out as a true digital masterpiece. Each image is carefully curated to captivate viewers, while the accompanying narratives transport readers into the heart of the story, creating an unparalleled online experience.

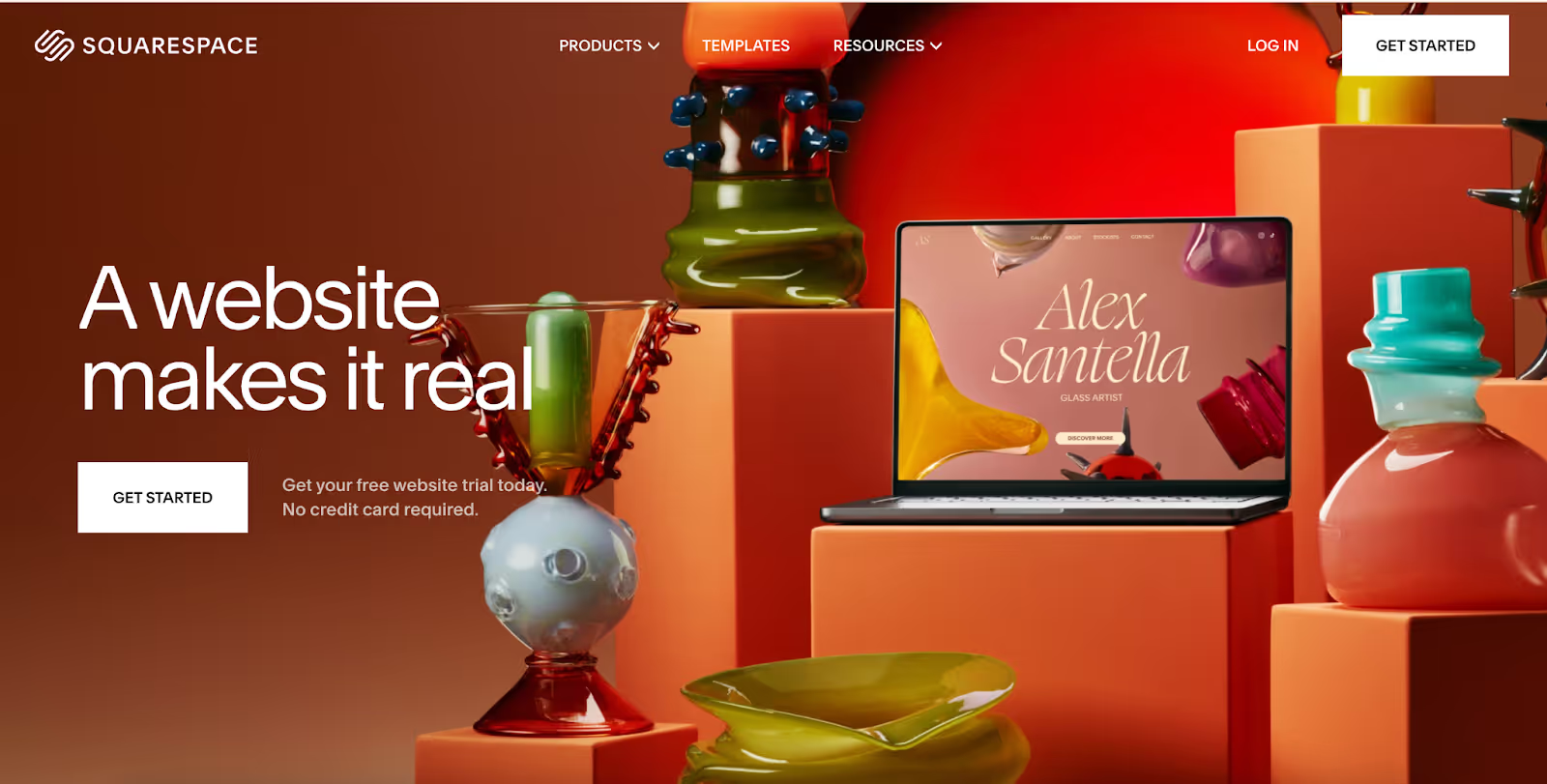
With gradient visuals, sleek templates, and bold typography, Squarespace is designed to captivate the creative entrepreneur. It combines an intuitive, user-friendly interface with powerful customization tools, allowing users to build professional, visually stunning websites. Whether you're showcasing a portfolio, setting up an online store, or launching a blog, Squarespace promises both ease of use and striking results that stand out.
Inspired by the examples above? Here are some practical tips to create your own winning homepage website design:
Put your most important content—headline, CTA, and/or value proposition—above-the-fold, so users see it immediately upon landing.
Direct the user’s eye naturally with size, color, and alignment. Highlight CTAs and important information to ensure clarity.
Too many elements overwhelm users. Stick to essential components like a logo, an attention-grabbing headline, key benefits, a CTA, and navigation.
Did you know 53% of users abandon a page that takes more than 3 seconds to load? Compress images, minimize animations, and use fast hosting.
A beautiful design means nothing if it's unusable on mobile. Test your layout with responsive design tools or frameworks like Bootstrap.
A/B testing is your best friend. Experiment with different colors, button placements, or imagery to see what performs best. Tools like Google Optimize or Crazy Egg can help track user behavior.
The best homepage designs in 2025 aren’t just visually stunning—they’re functional tools that boost engagement and conversions. By taking note of the examples above and implementing these tried-and-true design tips, your next homepage redesign can truly transform your brand’s online presence.
Whether you’re a web designer brainstorming cool homepage designs or a small business owner seeking fresh homepage design ideas, always keep your audience and brand in focus. The key to success is iteration and innovation.